Themes#
A Numbas theme is a package of files containing everything needed to display an exam in the browser. This includes an HTML file, CSS stylesheets, and JavaScript to manage coordination between the page and the exam runtime.
Creating a theme in the editor#
Go to your profile page, then click Themes. Click Create a new theme from scratch, and give your theme a name.
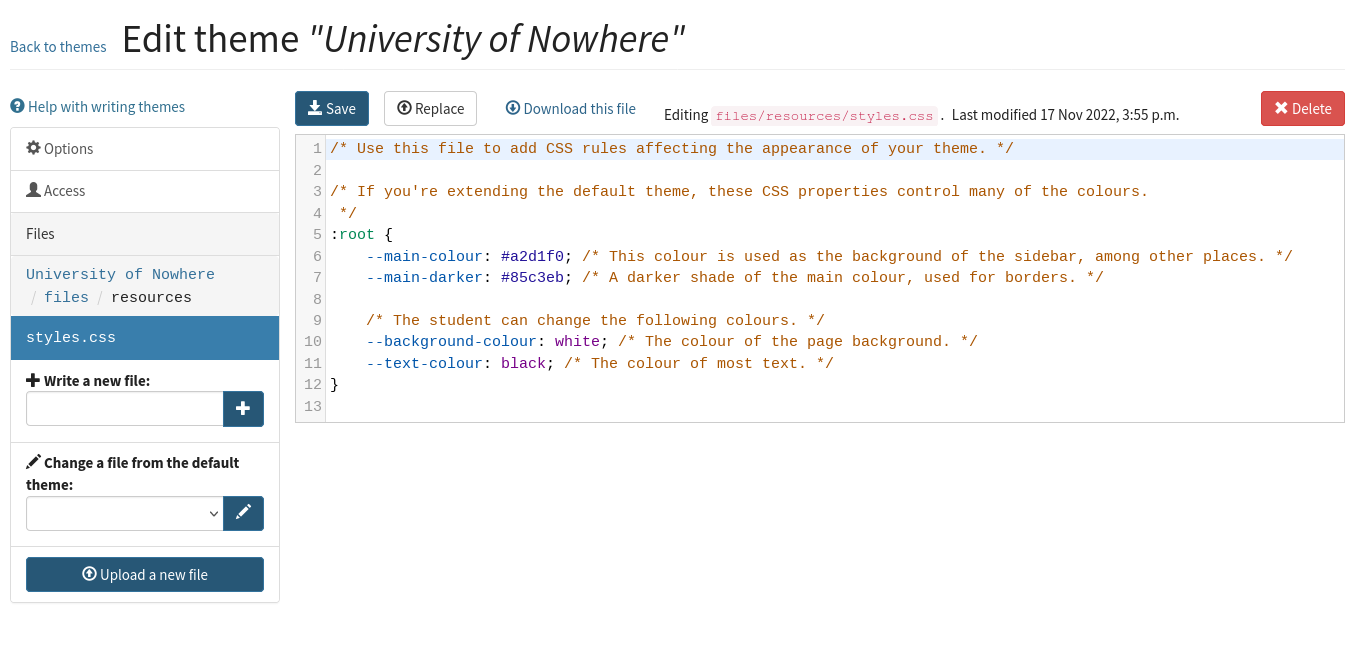
You will then be presented with the editor for the theme’s files.

A new theme begins with a few files:
README.md- a text file in Markdown format to document what your theme is for and how it works.inherit.txt- this specifies that the theme extends the default theme.files/resources/style.css- a CSS stylesheet which sets the CSS variables used by the default theme, since the most common use for custom themes is to change the colour scheme.
You can add a new file to your theme by writing a filename in the Write a new file box or uploading a file in the Upload a file box.
There is also a list of files in the default theme, under Change a file from the default theme. Selecting one of these files will copy it into your theme, ready to be edited.
Here’s a screencast showing how to create a new theme with a customised logo, colour scheme, and page footer:
Access#
A theme you create is initially only available to you. You can grant access to other named users under the Access tab in the theme editor.
You can give other users the ability to view your theme, which will allow them to use the theme in their own exams, or the ability to edit, which will also allow them to edit the theme’s source code.
Uploading a theme to the editor#
Package your theme’s files into a .zip file. Next, go to the Numbas editor and click on the Profile link, then Themes. The Upload a new theme takes you to a form where you can upload the .zip file you created, and give it a human-readable name. You will be able to select any of your themes in the exam edit page.
If you make changes to your theme, go back to the Themes page and click on the Edit link, then upload a revised .zip file.
Contents of a theme#
A theme is a folder containing the following three things:
An optional file called
inherit.txtcontaining the name of a theme to extend.An optional file called
numbas-theme.jsoncontaining metadata about the theme.A folder called
filescontaining static files to be included in the compiled exam. For a theme which does not extend another, this contains at the minimum a JavaScript filefiles/scripts/display.js.A folder called
templatescontaining, at the least, two files, calledtemplates/index.htmlandtemplates/question.xslt. These files are jinja2 templates which will produce the HTML for the exam and the XSLT stylesheet for questions, respectively.
Note
Before Numbas 2.1, the files index.html and question.xslt were static, with index.html residing in the files folder, and question.xslt residing in a folder called xslt.
For backwards compatibility, if either of these files are found in those paths, they’re used instead of any template files.
This way, if an old-style theme extends the default theme and overrides index.html, it will still work.
Theme metadata#
A theme can contain a file numbas-theme.json at the top level, containing metadata about the theme, in JSON format.
Here’s the default metadata:
{
"html": {
"output": "index.html"
},
"css": {
"output": "numbas.css"
},
"js": {
"output": "numbas.js"
}
}
If you want a compiled file to have a different name, change the "output" property of the relevant section.
JavaScript and CSS files#
All JavaScript and CSS files used by a Numbas exam are collected into two files, numbas.js and numbas.css.
These are the only files you need to load from your theme’s index.html - all script and stylesheet files, including those provided by your theme, are collected into these.
HTML and XSLT templates#
The files index.html and question.xslt are produced using jinja2.
The main reason for this is to allow authors to override sections of the layout, while inheriting the rest from the base theme.
While jinja2 is a very powerful templating language, it’s used in the default theme solely as a way of including sub-templates with the {% include "filename.html" %} tag.
However, if you wish to do something more sophisticated, the variables exam and options are available in the template context.
See the Numbas compiler source code to find out what properties these objects have.
Building off an existing theme#
At the top of your theme folder, place a file called inherit.txt containing the name of the theme to extend, e.g. default.
When an exam is compiled using your theme, all of the parent theme’s files will be included, and then all of the files belonging to your theme, overriding any files of the same name from the parent theme.
For example, to change the logo displayed in the navigation bar, you could create a theme containing only inherit.txt and templates/logo.html.
The default theme is packaged with the Numbas compiler; if you want to modify it you should first download the Numbas repository from numbas/Numbas and copy the folder themes/default.
It’s a good idea to remove from your theme package any files that you don’t change from the default, so that bugfixes in the base theme will be carried through to your version.
